Downloadbereich Informatik
HTML
CSS - Style Sheets:
Unterklassen
- 1
-
|
Format -
Unterklassen
Wenn einem Tag verschiedene
Formate zugewiesen werden sollen, kann man Unterklassen zu einem
Tag bilden. Bei der Definition wird der Tag notiert, dann kommt
ein Punkt und dahinter der Name der Unterklasse. Wenn kein Tag
genannt wird, dann kann diese Unterklasse auf irgendein beliebiges
Tag angewendet werden.
Die Namen der Klassen sollten
nicht zu lang sein, keine Leerzeichen und keine Sonderzeichen
enthalten.
Es ist durchaus erlaubt, bei
verschiedenen Tags den gleichen Klassennamen zu verwenden, z.B.:
p.gross und h1.gross
Die folgenden Definitionen werden
in der Datei absatz.css
gespeichert.
|

|
p.normal
{
font-size:10pt;
color:black;
}
p.gross
{
font-size:14pt;
color:black;
}
p.klein{
font-size:8pt;
color:black;
}
.rot
{color:red;}
.blau
{color:blue;}
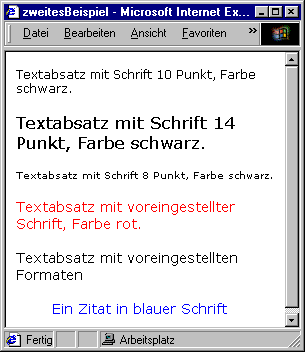
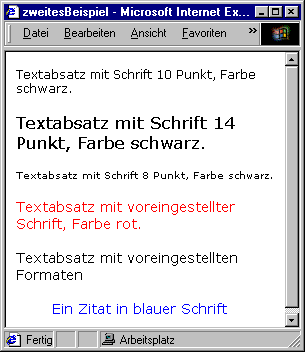
Die html - Datei, die diese
Definitionen einbindet, lautet:
<html>
<head>
<title>zweitesBeispiel</title>
<link
rel=stylesheet type="text/css" href= "absatz.css">
</link>
</head>
<body
text="#000000" bgcolor="#FFFFFF">
<p
class="normal">Textabsatz
mit Schrift 10 Punkt, Farbe schwarz.</P>
<p
class ="gross">Textabsatz mit Schrift 14 Punkt, Farbe
schwarz.</P>
<p
class ="klein">Textabsatz mit Schrift 8 Punkt, Farbe
schwarz.</p>
<p
class="rot">Textabsatz mit voreingestellter Schrift,
Farbe rot.</p>
<p>Textabsatz
mit voreingestellten Formaten</p>
<blockquote
class="blau">Ein Zitat in blauer Schrift</blockquote>
</body>
</html>
Seite 1
von 1 script3.odt