
HTML
CSS – Style Sheets dokumentenweit definieren
-
Möglichkeit B: Style Sheets im Dateikopf dokumentenweit (also für die betreffende HTML-Seite) definieren
Dokumentenweite Definitionen von Style Sheets können zentral im Kopf einer HTML – Datei angegeben werden.
<html>
<head>
<title> Dokumentenweite Definition von Style Sheets </title>
<style type=“text/css“>
p {text-indent=0.5in;
margin-left:50px;
margin-right:50px;}
</style>
</head>
<body>
</body>
</html>

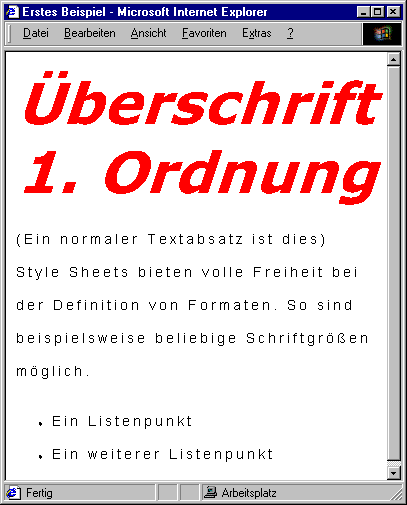
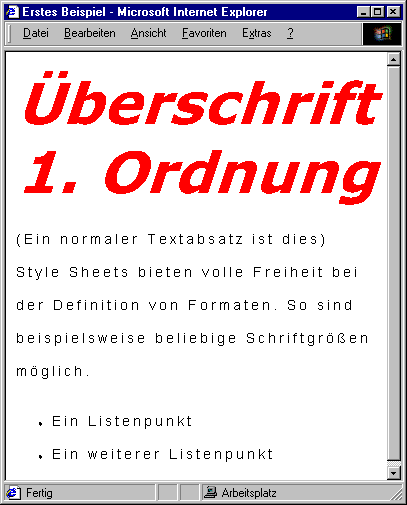
Beispiel:
<html>
<head>
<title>Erstes Beispiel</title>
<style type="text/css">
<!--
h1 {font-size:48pt;
color:#ff0000;
font-style:italic;}
p, ul {font-size:12pt;
line-height:28pt;
font-family:Helvetica, Arial;
letter-spacing:1mm;
word-spacing:20mm;}
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<h1>Überschrift 1. Ordnung</h1>
<p>(Ein normaler Textabsatz ist dies) Style Sheets bieten volle Freiheit bei der Definition von Formaten. So sind beispielsweise beliebige Schriftgrößen möglich.</p>
<ul>
<li>Ein Listenpunkt</li>
<li>Ein weiterer Listenpunkt</li>
</ul>
</body>
</html>
Seite